Storytelling con i Grafici
'Storytelling with Graphs'
Parte 4 (II): Vuoi mostrare la Composizione?
Questa è la seconda parte (di un quarto articolo) il cui obiettivo è indicare quali sono le migliori tecniche di visualizzazione dei dati quando lo scopo del messaggio da consegnare al pubblico è mostrare la composizione dei dati.
È altamente consigliato, per una migliore comprensione dei contenuti di questo articolo, leggere (o rivedere) l’articolo precedente in cui veniva descritto il concetto di Composizione e alcuni dei suoi elementi di analisi.
In quell’articolo precedente, abbiamo indicato che i seguenti erano sei grafici più comunemente utilizzati per mostrare la composizione: grafici a torta; grafici a barre impilate; treemap; grafici ad area impilata; grafici waterfall; grafici Marimekko.
I primi tre nell’elenco sono stati descritti dettagliatamente in quell’articolo. Ora, ci concentreremo sugli ultimi tre in quell’elenco (Grafici ad Area Impilata; Grafici Marimekko; Grafici Waterfall).
- Cosa sono i dati sintetici?
- Educare i leader della sicurezza nazionale sull’intelligenza artificiale
- Il nemico invisibile dell’IA affrontare la sfida del ‘Dark Matter’ digitale
Grafici ad Area Impilata
Iniziamo definendo cos’è un grafico ad area: è un tipo di grafico a linee con l’area tra la linea che collega i punti dei dati e l’asse orizzontale riempita con un colore particolare.
Esistono quattro tipi diversi di grafici ad area: 1) Grafici ad Area Standard; 2) Grafici ad Area Impilata; 3) Grafici ad Area Impilata Percentuale; 4) Grafici ad Area Sovrapposta. Solo i Grafici ad Area Impilata (GAI) e i Grafici ad Area Impilata Percentuale (%GAI) vengono utilizzati per mostrare la Composizione.
In entrambi i Grafici ad Area Impilata, diverse aree vengono sovrapposte l’una sull’altra. Mostrano l’evoluzione di una variabile numerica nel tempo (composizione dinamica) con una terza variabile, di solito categorica, utilizzata per mostrare la composizione.
Riguardo ai GAI, è un grafico Parte-Intero in cui ogni area indica il valore assoluto di ogni parte rispetto al totale della categoria. Riguardo ai %GAI, è anche un grafico Parte-Intero in cui ogni area indica la percentuale di ogni parte rispetto al totale della categoria. Non c’è sovrapposizione tra le diverse aree. In un GAI, l’altezza finale dell’asse verticale è legata alla somma di tutti i valori numerici rappresentati. In un %GAI, l’altezza finale dell’asse verticale è sempre del 100%.
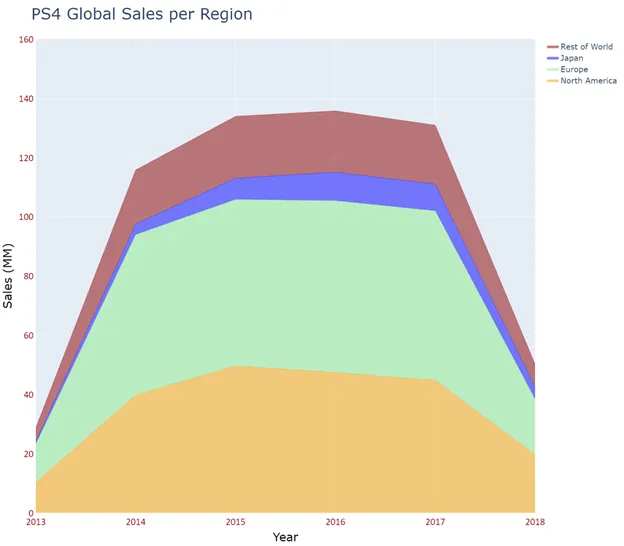
La Figura 1 mostra un GAI che rappresenta le vendite di PS4 in quattro diverse regioni tra il 2013 e il 2018. Le legende mostrate nell’angolo in alto a destra del grafico indicano a quale regione appartengono le diverse aree colorate. Si può vedere come ogni regione (ogni area, ogni parte) contribuisca alle vendite totali (l’intero, la somma delle vendite). L’altezza di ogni area rappresenta il valore assoluto delle vendite di ogni regione particolare, mentre l’altezza finale è la somma di quei valori che indica le vendite totali per anno. Si può vedere che un GAI dovrebbe essere utilizzato principalmente per comunicare la tendenza generale e il contributo relativo di ogni parte al tutto senza preoccuparsi di mostrare valori numerici esatti per ogni parte.

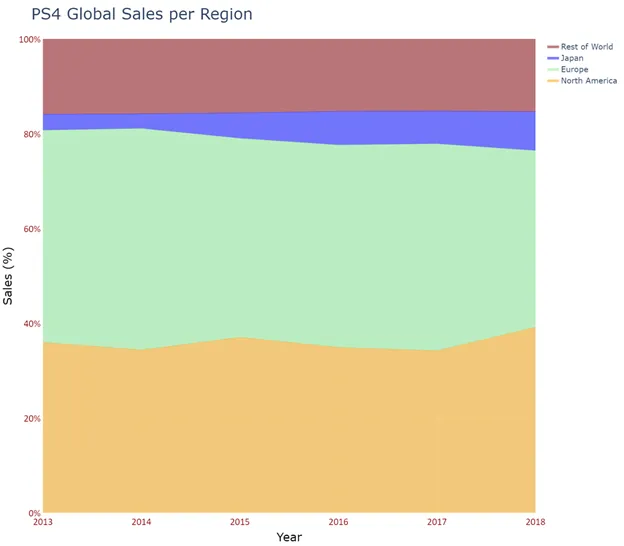
La Figura 2 è un %GAI che rappresenta gli stessi dati sulle vendite di PS4. Ogni area rappresenta la percentuale di ogni regione rispetto alle vendite globali totali di PS4. Come indicato in precedenza, l’altezza finale è del 100%. Indubbiamente, questo tipo di grafico permette una migliore analisi della composizione delle vendite mondiali rispetto a quella mostrata nella Figura 1.

Un avviso finale: gli StACs e %StACs sono relativamente difficili da leggere e comprendere in quanto si basano sulla capacità del pubblico di decodificare le informazioni numeriche confrontando le aree sovrapposte. Consigliamo di usarli solo per comunicare la tendenza globale e il contributo relativo di ogni parte al tutto.
Grafici Marimekko
Sono un particolare tipo di grafico a barre a larghezza variabile. I grafici Marimekko (MCs) sono simili ai grafici a barre 100% impilate, ma si differenziano da essi in quanto le loro barre rettangolari possono avere larghezze diverse.
I MCs vengono utilizzati per mostrare due variabili numeriche per ogni categoria presente nel set di dati. Hanno due assi: l’asse verticale ha una scala numerica del 100%, mentre l’asse orizzontale può essere sia categorico che numerico. Le barre rettangolari sono disposte in un’orientamento verticale, senza spazio tra di loro. L’intera larghezza dell’asse orizzontale viene occupata.
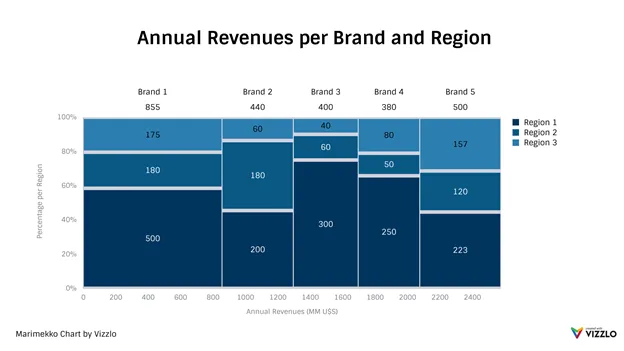
La Figura 3 mostra un grafico Marimekko. Il grafico mostra i ricavi annuali per marca e regione. L’asse verticale percentuale indica le percentuali per regione, mentre l’asse orizzontale indica i ricavi annuali per marca. Stiamo indicando in un solo grafico due valori numerici per ogni categoria e ogni sottocategoria.

Come ho già detto: “Gli elementi che caratterizzano un grafico Marimekko possono essere visti: un’area rettangolare divisa in rettangoli più piccoli di larghezza variabile; rettangoli impilati verticalmente; un asse orizzontale che occupa l’intera larghezza del grafico; un asse verticale con una scala percentuale; ricavi totali per marca sulla linea di base superiore; larghezze delle barre diverse che consentono di calcolare il contributo relativo di ogni marca ai ricavi totali”.
I grafici Marimekko possono essere utilizzati come sostituto delle barre impilate al 100%, ma solo per analisi statiche (per mostrare la composizione in un determinato momento). Non dovrebbero mai essere utilizzati per mostrare cambiamenti nella composizione nel tempo.
Stesso avviso indicato per i grafici ad aree impilate: i MCs sono difficili da interpretare perché gli esseri umani non sono così bravi a calcolare le aree, soprattutto con un numero crescente di rettangoli.
Grafici Waterfall
I grafici Waterfall (WCs) sono un particolare tipo di grafico a barre che rappresenta gli effetti cumulativi dei dati che oscillano tra addizioni e sottrazioni. Il messaggio è quello di raccontare la storia dei cambiamenti nella composizione tra due punti dati.
Un WC è composto da una barra verticale iniziale, un insieme di barre verticali intermedie e una barra verticale finale. La disposizione usuale (e consigliata) è che le barre verticali iniziale e finale (colonne) abbiano lo stesso colore, mentre le barre intermedie (barre fluttuanti) mostrano un valore verde per le addizioni e un valore rosso per le sottrazioni. È anche consuetudine che le prime e le ultime colonne partano dalla linea di base zero.
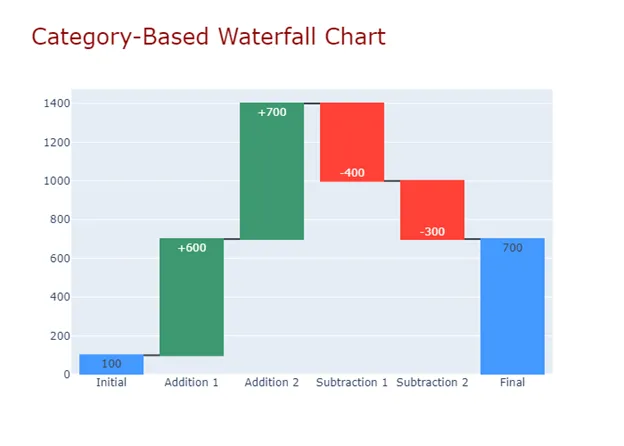
La Figura 4 mostra un grafico waterfall basato sulla categoria con le caratteristiche indicate sopra. Questo tipo di WC viene comunemente utilizzato nelle risorse umane (mostrando assunzioni e attriti in un dipartimento specifico), in un’azienda specifica (mostrando ricavi e spese), in un magazzino (stock aggiunto, stock prelevato) e in molte altre situazioni in cui i dati oscilano tra valori positivi e negativi. I WC basati sul tempo vengono utilizzati nell’industria finanziaria (indicando guadagni e perdite nel corso di un singolo periodo di tempo).

Un WC fornisce più informazioni di contesto rispetto a un normale grafico a barre. Mentre quest’ultimo mostra solo i valori iniziali e finali, il primo indica il contributo degli elementi di addizione e sottrazione al totale e la composizione del cambiamento tra quei valori iniziali e finali.
Questa notevole capacità di raccontare la storia dei cambiamenti tra i valori iniziali e finali ha il suo corrispettivo nella complessità dell’interpretazione corretta della grandezza dei cambiamenti. Questo è dovuto all’assenza di una linea di base comune nelle colonne fluttuanti, il che rende difficile confrontare le dimensioni particolari delle addizioni e sottrazioni successive. La migliore pratica è quella di aggiungere annotazioni numeriche nelle colonne e collegarle con linee orizzontali di collegamento (Fig.4 & Fig.5).
La figura 5 mostra un grafico a cascata basato sul tempo che rappresenta la storia dei cambiamenti nel numero di visitatori mensili a una pagina web fittizia. Qualsiasi altra rappresentazione visiva sarebbe più complessa per un pubblico medio per comprendere questa situazione particolare.

Conclusioni
Una domanda cruciale in qualsiasi progetto di visualizzazione dei dati è: “Ho scelto il grafico giusto per raccontare la mia storia?”
La scelta del grafico più appropriato dipende dalla natura del messaggio da trasmettere al nostro pubblico.
Sono utilizzati sei diversi tipi di grafici quando la composizione è il messaggio da trasmettere: grafici a torta; grafici a barre impilate; treemap; grafici a area impilata; grafici a cascata; grafici Marimekko.
La nostra raccomandazione è di utilizzare grafici a torta per la composizione statica e grafici a barre impilate per la composizione dinamica. I treemap sono un’alternativa valida quando il tutto è composto da dieci o migliaia di parti. I grafici Marimekko sono appropriati per rappresentare due variabili numeriche che includono una categoria principale e le sue sottocategorie. Infine, un grafico a cascata mostra solo la composizione del cambiamento tra valori iniziali e finali.
Se trovi interessante questo articolo, leggi uno qualsiasi dei miei 56 precedenti: https://medium.com/@dar.wtz . Oltre 300 mila visualizzazioni su Data Visualization, Simulation, Monte Carlo Technique, Dashboards, ecc.
#1: https://vizzlo.com/



