Visualizzazione dei dati Teoria e Tecniche
Visualizzazione dati - Teoria e Tecniche

In un paesaggio digitale dominato dai big data e dagli algoritmi intricati, si potrebbe pensare che la persona media si perda in un oceano di numeri e dati.
Non è così?
Eppure, il ponte tra i dati grezzi e le intuizioni comprensibili risiede nell’arte della visualizzazione dei dati.
- Gli occhiali ‘intelligenti’ squilibrano il potere con chi non li indossa
- Come progettare un sensore affidabile da 1 dollaro per l’acqua potabile sicura
- 20 migliori suggerimenti ChatGPT per i social media (settembre 2023)
È la bussola che ci guida, la mappa che ci orienta e l’interprete che decodifica la massa di dati con cui ci troviamo ogni giorno.
Ma qual è il segreto di una buona visualizzazione?
Perché una visualizzazione illumina mentre un’altra confonde?
Oggi, torniamo alle basi e cerchiamo di capire i fondamenti della visualizzazione dei dati.
Scopriamolo insieme! 👇🏻
Scomporre la visualizzazione dei dati alle sue basi
Padroneggiare l’arte di raccontare una storia in modo efficiente è una delle abilità più difficili da imparare come data scientist. Se controlliamo il termine “Visualizzazione dei dati” in un dizionario, troviamo la seguente definizione:
“L’atto di rappresentare le informazioni come immagine, diagramma o grafico, o un’immagine che rappresenta le informazioni in questo modo”
Questo significa fondamentalmente che la visualizzazione dei dati mira a creare una storia dal set di dati, presentando intuizioni in una forma che sia comprensibile, accattivante e di impatto.
La visualizzazione dei dati, o la creazione di grafici e grafici accattivanti, potrebbe non sembrare così interessante come l’apprendimento automatico.
Tuttavia, è una parte fondamentale di ciò che fa un data scientist.
Nel mondo odierno guidato dai dati, la visualizzazione dei dati è come gli occhiali che ci aiutano a vedere chiaramente. E, per coloro che non sono esperti nel linguaggio dei numeri e degli algoritmi, offre un modo efficiente per comprendere narrazioni di dati complessi.
Ogni grafico è sempre composto da due componenti principali:
1. Tipi di dati
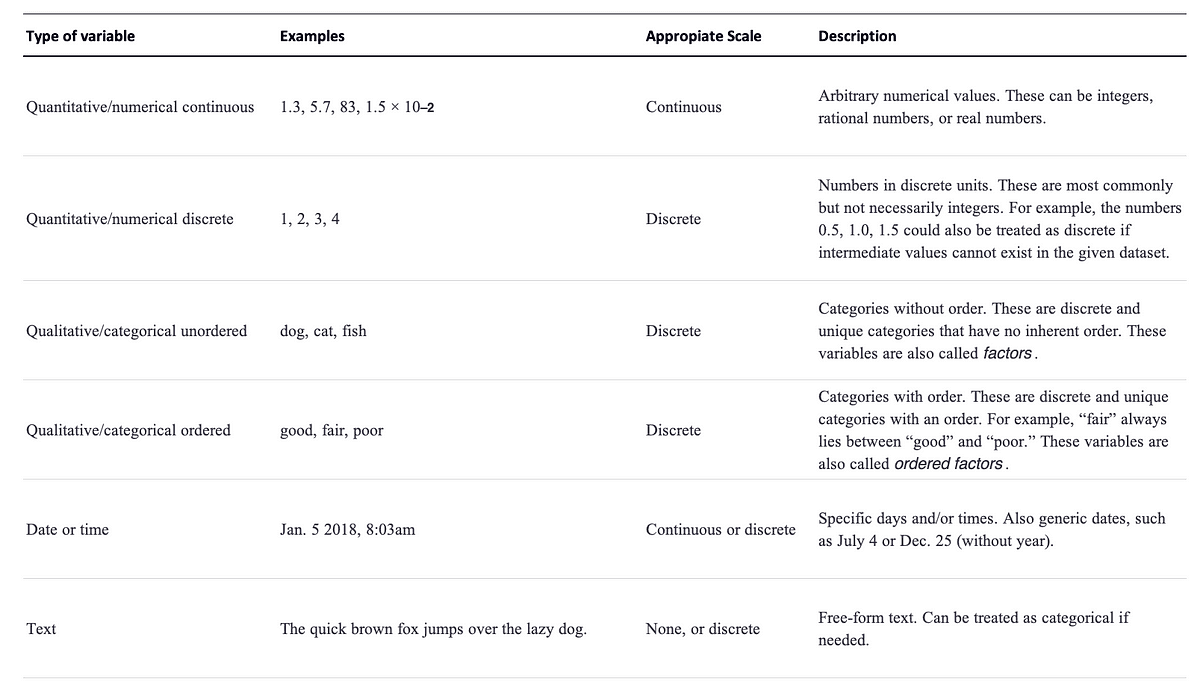
Scommetto che stai pensando ai dati come numeri, ma i valori numerici sono solo due tra i diversi tipi di dati che possiamo incontrare. Ogni volta che visualizziamo dati, dobbiamo sempre considerare che tipo di dati stiamo trattando.
Oltre ai valori numerici continui e discreti, i dati possono assumere la forma di categorie discrete, di date o di orari e di testo.
Quando i dati sono numerici li chiamiamo anche quantitativi e quando sono categorici li chiamiamo qualitativi.
Quindi qualsiasi dato visualizzato può sempre essere descritto in una delle seguenti categorie.

Una volta compreso che tipo di dati abbiamo, dobbiamo capire come codificare questi dati nei grafici finali.
2. Codifica delle informazioni: il lessico visivo
La codifica visiva è al centro della visualizzazione dei dati. Trasforma numeri astratti in rappresentazioni grafiche, un linguaggio che tutti comprendiamo.
Anche se ci sono molti tipi diversi di visualizzazioni dei dati e, a prima vista, un grafico a dispersione, un grafico a torta e una mappa termica non sembrano avere molto in comune, tutte queste visualizzazioni possono essere descritte con un linguaggio comune che cattura come i valori dei dati vengono trasformati in macchie d’inchiostro su carta o pixel colorati su uno schermo.
Ma… come già devi sapere…
Ci sono migliaia di modi per codificare i numeri!
Ci sono due gruppi principali:
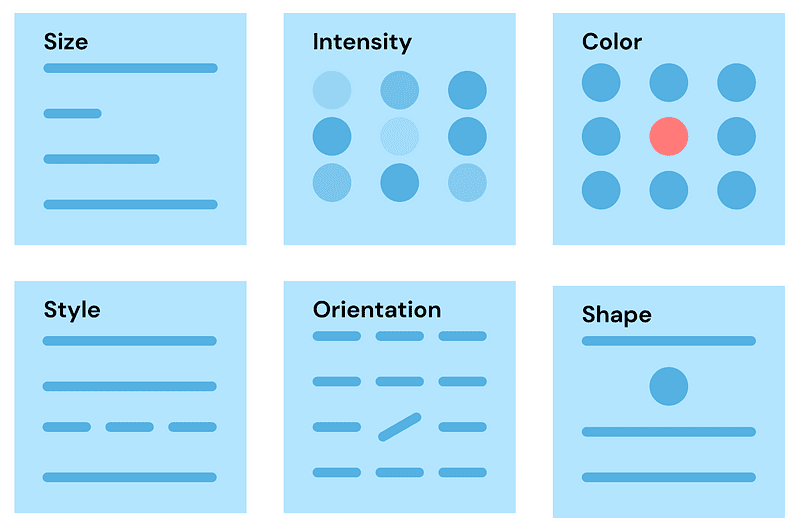
- Codifiche retiniche: Da forma, dimensione, colori e intensità, questi sono elementi che i nostri occhi catturano istantaneamente. Sono intrinseci all’elemento.

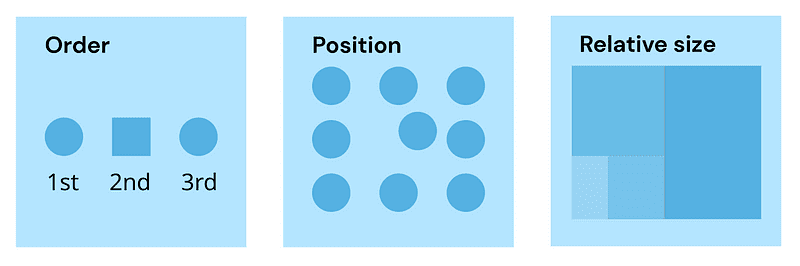
- Codifiche spaziali: Sfruttano la consapevolezza spaziale della corteccia cerebrale per codificare le informazioni. Questo tipo di codifica può essere ottenuto attraverso la posizione in una scala, un ordine definito o utilizzando dimensioni relative.

Con tutte le codifiche precedentemente spiegate, potremmo utilizzarle tutte in un unico grafico, ma sarebbe difficile per il lettore comprendere tutte le informazioni rapidamente. Sovraccaricare un grafico con più codifiche può essere confuso, quindi 1 o 2 codifiche retiniche per grafico sono ottimali.
Ricorda sempre che meno è spesso di più, quindi cerca sempre di creare grafici minimalisti e facili da comprendere.
Pensaci come condire un piatto: una spolverata di sale e pepe potrebbe migliorarlo, ma versare l’intero contenitore di sale potrebbe rovinare il gusto.
Quindi ora… quale codifica dovrebbe scegliere?
Questo, amici miei, dipende dalla storia che vuoi raccontare.
Quindi potresti chiederti meglio…
Cosa funziona e cosa no?
Mentre l’arsenale visivo a nostra disposizione è vasto, non tutte le armi sono adatte per ogni battaglia.
Pensa a quali codifiche sono migliori per quale tipo di variabile.
- Le variabili dei dati continui, come peso e altezza, trovano la loro migliore rappresentazione nella posizione su una scala comune.
- Quelle discrete, come il genere o la nazionalità, brillano quando rappresentate da colori o regioni spaziali.
Ci sono alcune ragioni dietro l’intuitività di alcuni grafici. E ci sono due teorie principali dietro di esse.
1. Teoria della Gestalt
Le persone che lavorano con la tecnologia a volte dimenticano il lato umano delle cose. I principi della Gestalt sono regole della psicologia che spiegano come il nostro cervello vede i modelli.
Alcune di queste regole ci aiutano a capire perché raggruppiamo cose che sembrano simili o notiamo cose che si distinguono.
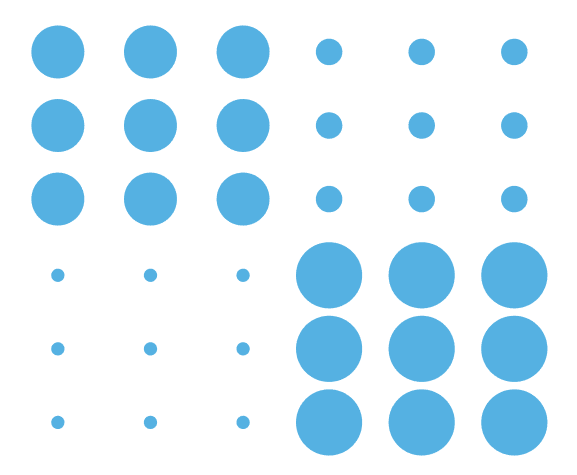
- Similarità: La similarità gestaltica significa che il nostro cervello raggruppa le cose che sembrano simili. Questo può essere a causa della loro posizione, forma, colore o dimensione. Questo viene ampiamente utilizzato nelle mappe di calore o nei grafici a dispersione.

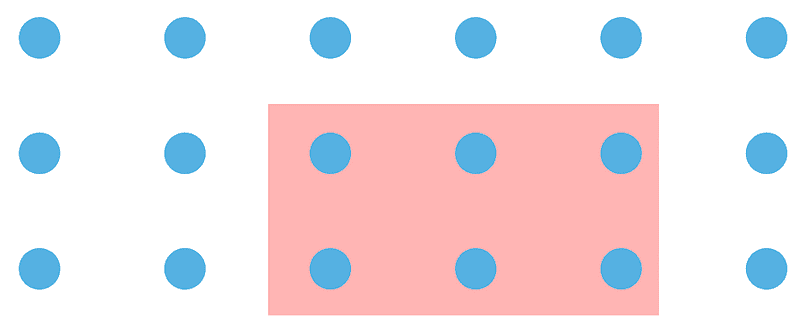
- Chiusura: Gli oggetti all’interno di un bordo, come una linea o un colore condiviso, sembrano appartenere insieme. Questo li fa risaltare rispetto ad altre cose che vediamo. Spesso utilizziamo bordi o colori in tabelle e grafici per raggruppare i dati.

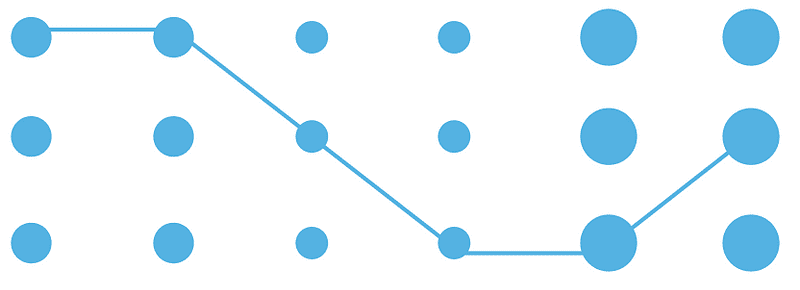
- Continuità: Quando gli elementi individuali sono collegati, i nostri occhi pensano che appartengano insieme. Anche se sembrano diversi, la linea ci fa vederli come un gruppo. Questo viene ampiamente utilizzato nei grafici a linee.

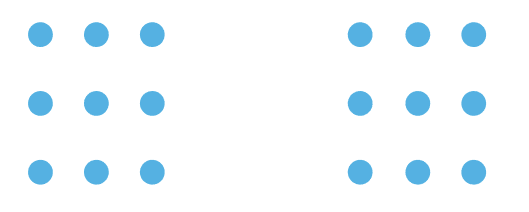
- Prossimità: Pensiamo che le cose siano nello stesso gruppo se sono vicine l’una all’altra. Per mostrare che le cose appartengono insieme, mettile vicine. Utilizzare uno spazio ridotto può aiutare a separare gruppi diversi. Questo viene comunemente utilizzato nei grafici a dispersione o nei diagrammi nodo-link.
 Immagine di Autore
Immagine di Autore
Quindi i principi della Gestalt e le loro interazioni sono importanti da considerare quando si creano visualizzazioni.
2. Il principio dell’inchiostro proporzionale
In molti scenari di visualizzazione diversi, rappresentiamo i valori dei dati attraverso l’estensione di un elemento grafico.
È pratica comune utilizzare la parola “inchiostro” per riferirsi a qualsiasi parte di una visualizzazione che si discosta dal colore dello sfondo. Questo include linee, barre, punti, aree condivise e testo.
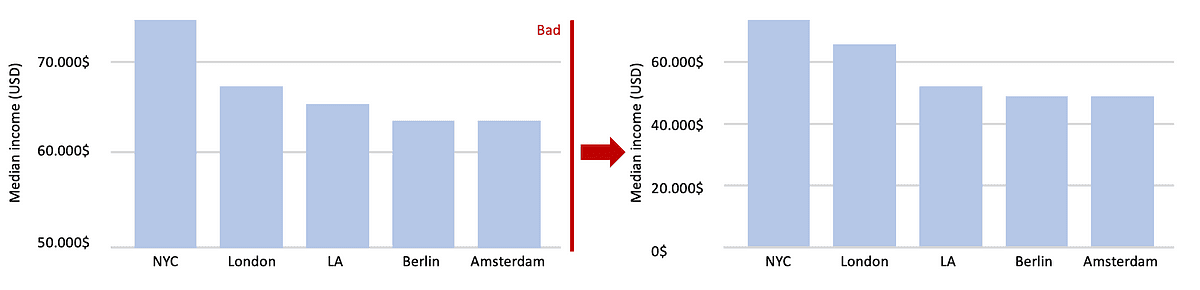
Ad esempio, in un grafico a barre, disegniamo barre che iniziano da 0 e terminano al valore dei dati che rappresentano. In questo caso, il valore dei dati non è solo codificato nella fine della barra, ma anche nell’altezza o nella lunghezza della barra.
Se disegnassimo una barra che iniziasse da un valore diverso da 0, la lunghezza della barra e il punto finale della barra trasmetterebbero informazioni contrastanti.
 Immagine dell’autore
Immagine dell’autore
In tutti questi casi, dobbiamo assicurarci che non ci sia alcuna incongruenza. Questo concetto è stato definito il principio dell’inchiostro proporzionale da Bergstrom e West.
“Quando si utilizza una regione ombreggiata per rappresentare un valore numerico, l’area di quella regione ombreggiata dovrebbe essere direttamente proporzionale al valore corrispondente.”
Le violazioni di questo principio sono piuttosto comuni quando si cerca di manipolare i dati, in particolare nella stampa popolare e nel mondo della finanza.
Situazioni simili si verificheranno ogni volta che utilizziamo elementi grafici come rettangoli, aree ombreggiate di forma arbitraria o qualsiasi altro elemento che abbia una estensione visiva definita che può essere coerente o incoerente con il valore dei dati mostrati.
L’essenza di una buona visualizzazione
Un equilibrio sorprendente tra estetica e funzionalità è fondamentale. Aderendo rigorosamente a principi come l’inchiostro proporzionale di Bergstrom, ma non a discapito della leggibilità.
E sebbene alcuni codificatori possano sembrare meno efficaci, possono essere scelti deliberatamente per fare una dichiarazione o evocare un’emozione.
Nella nostra era di un flusso di dati sempre crescente, l’importanza di creare narrazioni visive significative non può essere sottovalutata. Soprattutto quando si cerca di comunicare le nostre intuizioni a professionisti non esperti di dati.
Una buona visualizzazione dei dati non riguarda solo la presentazione dei numeri, ma cerca invece di articolare i nostri dati intorno a una storia. Dare vita ai nostri dati mentre raccontiamo storie e creiamo collegamenti tra le informazioni grezze e le implicazioni e le intuizioni del mondo reale.
Come tecnologi e amanti dei dati, è la nostra arte, la nostra lingua e il nostro ponte verso tutto il mondo. Josep Ferrer è un ingegnere di analisi da Barcellona. Si è laureato in ingegneria fisica e attualmente lavora nel campo della scienza dei dati applicata alla mobilità umana. È un creatore di contenuti a tempo parziale focalizzato sulla scienza dei dati e sulla tecnologia. Puoi contattarlo su LinkedIn, Twitter o VoAGI.