Abbracciando l’arte della visualizzazione narrativa dei dati
Abbracciando la visualizzazione narrativa dei dati
Visualizzazione dei dati attraverso la missione TESS della NASA sugli esopianeti

La visualizzazione dei dati è uno strumento potente per rappresentare dati complessi ai lettori. Portandolo ancora più avanti; la visualizzazione narrativa ci permette di creare storie di dati che trasformano le informazioni in una serie di scene coinvolgenti. Questo approccio adatta l’esperienza per il pubblico.
La visualizzazione narrativa consiste nel creare scene che guidano il pubblico attraverso i dati. Rappresenta i dati in modo innovativo creando una storia attraverso di essi. Questa storia enfatizza i punti critici per aumentare l’interattività e consente al pubblico di relazionarsi con i grafici. Ogni elemento visivo deve essere attentamente intrecciato in una storia significativa. Pertanto, questi dati informano il pubblico mentre risuonano attivamente con i loro sensi. Questo incontro passivo con i dati consente al pubblico di conservare informazioni importanti per un certo periodo di tempo.
In questo articolo esploreremo il concetto di visualizzazione narrativa e i suoi usi nella comunicazione dei dati. Le scoperte sugli esopianeti effettuate dalla missione TESS (Transiting Exoplanet Survey Satellite) della NASA serviranno come lente attraverso la quale possiamo esaminare le visualizzazioni narrative. Guarderemo anche D3, una potente libreria JavaScript per la creazione di documenti basati sui dati.
Decodificare i fondamenti della visualizzazione narrativa
La visualizzazione narrativa consiste nel creare grafici visualmente accattivanti e portare il pubblico in un viaggio alla scoperta dei dati. I dati vengono brevemente introdotti all’inizio; vengono esplorati in modo approfondito nel mezzo e si conclude con l’illuminazione degli insight chiave o fornendo strumenti di esplorazione flessibili, creando così una storia interattiva.
- Ricercatori del MIT e di Harvard propongono (FAn) un sistema AI completo che colma il divario tra la visione artificiale SOTA e i sistemi robotici, fornendo una soluzione end-to-end per la segmentazione, la rilevazione, il tracciamento e il monitoraggio di qualsiasi oggetto.
- Memoria personalizzata per l’API di ChatGPT
- Line ha pubblicato in open source ‘japanese-large-lm’ un modello linguistico giapponese con 3,6 miliardi di parametri.
È un processo che organizza i dati in una struttura specifica creando una storia visiva invece di presentare casualmente fatti e cifre. Pertanto, i dati diventano i personaggi di una storia e il tuo compito come narratore è quello di dar vita a questi personaggi usando elementi visivi. Il pubblico si impegna nella storia dei dati stabilendo connessioni e riconoscendo modelli che possono essere facilmente conservati nel lungo termine.
Esistono tre principali strutture che le visualizzazioni narrative possono assumere:
- Narrazioni guidate dall’autore: L’autore fornisce un percorso specifico attraverso i dati e detta la direzione della storia, guidando il pubblico attraverso i dati in modo strutturato. Le visualizzazioni guidate dall’autore sono efficaci nel comunicare chiaramente gli insight, come i video.
- Narrazioni guidate dal lettore: Questo approccio dà il controllo al pubblico. Fornisce un’esperienza più interattiva in cui il pubblico può esplorare i dati al proprio ritmo e seguire il proprio percorso. Questo può essere efficace nel favorire l’interazione e l’esplorazione. Un esempio di questo sono i pannelli interattivi.
- Narrazioni ibride: combinano elementi delle narrazioni guidate dall’autore e dal lettore. Di solito iniziano con un’introduzione guidata dall’autore, seguita da una sezione di esplorazione guidata dal lettore. Questo fornisce un equilibrio tra la narrazione guidata e l’esplorazione interattiva. Un esempio di questo è la rappresentazione dei dati a forma di calice da Martini.

Nelle nostre prossime sezioni, utilizzeremo la struttura del “Calice da Martini”, una narrazione ibrida popolare, per visualizzare i dati dalla missione TESS della NASA. Questa struttura fornisce una panoramica iniziale guidata dall’autore (il gambo del calice), seguita da uno spazio di esplorazione guidato dal lettore (la coppa del calice). Ciò ci permette di guidare il pubblico attraverso i punti chiave dei dati prima di consentire loro di esplorare i dati in modo più approfondito.
Studio di caso: scoperta degli esopianeti attraverso la missione TESS della NASA

Nel 2018, la NASA ha intrapreso un viaggio esplorativo per scoprire esopianeti al di là del nostro sistema solare, lanciando la missione Transiting Exoplanet Survey Satellite (TESS).
La missione TESS si è rivelata un tesoro astronomico. Attraverso questa missione, la NASA ha raccolto più di 90 punti di dati. Questi punti consistono in informazioni preziose su ciascun esopianeta che contribuiscono a risolvere un enigma cosmico. Questi dati includono i nomi degli esopianeti, le loro stelle ospiti e l’anno della scoperta, insieme alle loro caratteristiche fisiche: dimensioni, forma, eccentricità e periodo orbitale. Questi dataset racchiudono la storia di ciascun esopianeta, rendendo i fatti e le cifre della missione TESS svelare storie cosmiche affascinanti.

Utilizzeremo i dati di TESS per creare una visualizzazione narrativa che racconti la storia delle scoperte degli esopianeti nel corso degli anni, con uno strumento flessibile alla fine per un’analisi approfondita.
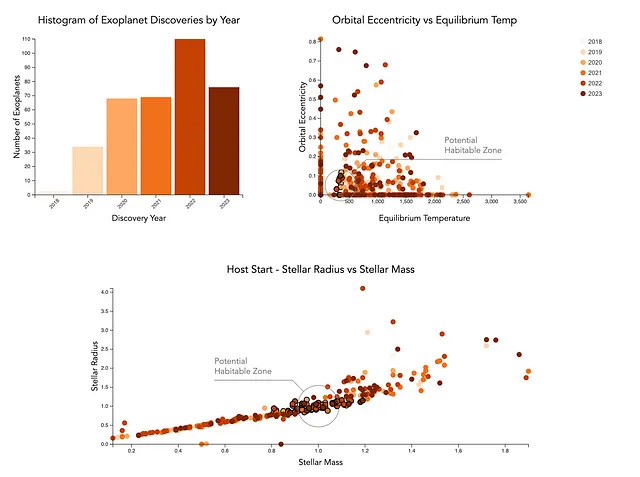
Scena 1: Panoramica degli Esopianeti ScopertiLa narrazione inizia con una panoramica degli esopianeti scoperti da TESS dal 2018 al 2023, evidenziando le tendenze nel tempo e confrontando alcune caratteristiche con i range terrestri a livelli elevati. Questo prepara il terreno per la nostra storia, fornendo contesto sulla portata e l’ampiezza della missione TESS. La prima scena si suddivide in tre visualizzazioni specifiche progettate per mostrare una panoramica unica dei dati:
- Istogramma delle Scoperte per Anno: mostra il numero di esopianeti scoperti ogni anno. L’altezza di ogni barra corrisponde al numero di scoperte. Per offrire un’esperienza interattiva, cliccando sulla barra si filtrano i dati negli altri grafici per un’analisi focalizzata delle scoperte fatte in quell’anno specifico.
- Diagramma a Dispersione della Temperatura di Equilibrio vs Eccentricità Orbitale: questo diagramma a dispersione fornisce una visione delle caratteristiche degli esopianeti confrontando la loro temperatura di equilibrio ed eccentricità orbitale. La temperatura di equilibrio, illustrata sull’asse x, approssima la temperatura media di un esopianeta. L’eccentricità orbitale, visualizzata sull’asse y, indica quanto l’orbita dell’esopianeta si discosta da un cerchio perfetto. Gli elementi interattivi consentono agli utenti di esplorare ulteriormente i dati: passando il mouse su un cerchio si rivela una panoramica dei dati, mentre cliccando si passa alla seconda scena per una vista di esplorazione dettagliata.
- Diagramma a Dispersione della Massa Stellare vs Raggio: spostando l’attenzione sulle stelle ospiti, questa visualizzazione rappresenta la massa stellare contro il raggio, ognuno rappresentato da un cerchio. Come per la precedente visualizzazione, le caratteristiche interattive consentono agli utenti di esplorare caratteristiche specifiche dei pianeti.

Scena 2: Esplorazione Approfondita degli Esopianeti SingoliSuccessivamente, ci immergiamo negli esopianeti singoli cliccandoci sopra, esplorando le loro caratteristiche uniche e confrontando queste caratteristiche con i range trovati sulla Terra. I valori vengono presentati utilizzando una serie di barre orizzontali che descrivono un parametro specifico e confrontano il valore dell’esopianeta con un range terrestre approssimativo corrispondente.
Questa scena offre uno sguardo più ravvicinato alle proprietà che rendono ciascun pianeta unico, come la temperatura di equilibrio, il raggio planetario, l’asse semimaggiore orbitale, l’eccentricità orbitale e il raggio e la massa della stella ospite.

Scena 3: Esplorazione Interattiva dei Dati di TESSL’ultima scena fornisce uno strumento di esplorazione interattivo che consente agli utenti di modificare vari range di confronto e selezionare quali caratteristiche confrontare. In questa scena permettiamo un’esperienza di esplorazione personalizzata.

Questo studio di caso dimostra la potenza della visualizzazione narrativa nel rendere i dati complessi accessibili e coinvolgenti. Nella prossima sezione esploreremo i dettagli di implementazione.
Utilizzo di D3 per la visualizzazione narrativa
D3.js è un framework JavaScript per la visualizzazione interattiva dei dati sul web. Prima di iniziare a costruire la visualizzazione narrativa di TESS, esploriamo alcune funzionalità di base di D3.
Selezione degli elementi:
Una delle funzionalità essenziali di D3 è il metodo ‘select’, che ci consente di identificare gli elementi in un documento HTML che dobbiamo modificare. Ad esempio:
d3.select("#visualization")Aggiunta e manipolazione degli elementi:
D3 può costruire e gestire elementi SVG utilizzando i metodi `append`, `attr` e `style`.
- `append` introduce nuovi elementi (cerchi, rettangoli, ecc.) in un SVG, ognuno rappresentante punti dati diversi.
- `attr` e `style` regolano gli attributi e le proprietà di questi elementi, come posizioni, dimensioni e colori.
Associare i dati:
Utilizzando il metodo `data`, D3 associa i dati agli elementi visivi. Questo è ciò che rende forte D3 nella creazione di visualizzazioni basate sui dati, consentendo aggiornamenti dinamici.
Scaling:
Lo scaling mappa un dominio di input a un intervallo di output, adattando l’area di disegno ai dati. Ad esempio, `d3.scaleLinear()` utilizza uno scaling lineare in cui ogni numero nel dominio di input corrisponde direttamente a un numero nell’intervallo di output.
Costruzione delle scene di TESS
Ora che conosciamo le basi di D3, possiamo costruire una narrazione coinvolgente utilizzando i dati della missione TESS (disponibili qui). Per brevità, i dettagli delle prime due scene vengono discussi in dettaglio in questo articolo. Puoi consultare il repository GitHub per l’implementazione completa delle scene.
Preparare l’html
Carica la libreria D3 nell’intestazione
<script src="https://d3js.org/d3.v7.min.js"></script>Poi prepara un div container per disegnare i grafici:
<div id="visualization"></div>Scena 1: Panoramica dei pianeti extrasolari scoperti
Ecco come creiamo la prima scena:
- I dati TESS vengono caricati e memorizzati in una variabile utilizzando la funzione `d3.csv`.
- Un grafico a dispersione rappresenta i pianeti extrasolari scoperti da TESS nel tempo.
- Viene aggiunta interattività, consentendo agli utenti di fare clic su pianeti extrasolari specifici e passare alla Scena 2.
Carica i dati e chiama il codice per disegnare la prima scena:
d3.csv("data/tess_confirmed_plannets.csv").then(function(myData) { data = myData; // Scena 1: Panoramica disegnaScena1(myData);});Disegniamo un esempio della prima scena mostrando i pianeti extrasolari in un grafico a dispersione, controlla i commenti delle linee per i dettagli di implementazione:
Esplorazione dei dati della missione TESS – campione di codice per disegnare un grafico a dispersione di panoramica
Scena 2: Esplorazione dettagliata dei singoli pianeti extrasolari
Creeremo la seconda scena seguendo questi passaggi:
- Crea la funzione `disegnaScena2` per utilizzare i dati di un pianeta extrasolare selezionato.
- Crea elementi visivi che mostrino le caratteristiche individuali dei pianeti extrasolari selezionati e le confrontino con l’intervallo terrestre.
Esplorazione dei dati della missione TESS – campione di codice per confrontare le caratteristiche individuali dei pianeti extrasolari con l’intervallo terrestre
Il codice fornito è una versione semplificata per la Scena 1 e la Scena 2. Il codice completo, con elementi e funzionalità interattive, può essere trovato nel repository GitHub collegato.
Puoi controllare il risultato narrativo finale qui sotto:
https://barqawiz.github.io/NASA_TESS_Narrative/
In conclusione, la visualizzazione narrativa si discosta dal percorso monotono di comunicazione dei dati e intraprende un viaggio. I dati vengono presentati in modo strutturato e accattivante per catturare l’attenzione del pubblico. Queste storie basate sui dati coinvolgono il pubblico in modo personalizzato. Tuttavia, gli autori di queste storie possono scegliere deliberatamente le loro strutture narrative per un efficiente storytelling dei dati, che sia guidato dall’autore, dal lettore o una combinazione dei due.
I dati della missione NASA Transiting Exoplanet Survey Satellite sono stati utilizzati come studio di caso per dimostrare la visualizzazione narrativa. Questa missione TESS ha scoperto esopianeti al di là del nostro sistema solare con oltre 90 caratteristiche. L’approccio ibrido del bicchiere Martini viene utilizzato per comunicare questi dati al pubblico. La narrazione inizia con un approccio guidato dall’autore e poi passa ai dettagli sugli esopianeti attraverso un metodo guidato dal lettore per un’esplorazione interattiva e personalizzata.
Creare una narrazione visiva è un’arte in cui è cruciale essere certi del proprio obiettivo finale e del pubblico di riferimento e selezionare la struttura della propria storia per il significato implicito dei dati e per coinvolgere il pubblico.
Riferimenti
- Galleria della missione NASA TESS: link
- Archivio degli esopianeti della NASA: link
- Politica dei contenuti della NASA: link
- Scheda informativa sulla Terra: link
- Repo di Github con il codice completo: link
- I dati utilizzati dopo la pulizia: link
- Corso UIUC “CS 416: Data Visualization”.
Quotazione: I contenuti NASA (immagini, video, audio, ecc.) non sono generalmente protetti da copyright e possono essere utilizzati per scopi educativi o informativi senza bisogno di autorizzazioni esplicite.